Seja muito bem-vindo(a) a este completo artigo do Gerenciando Web.
Este artigo é para você que está com seu site lento.
Durante este artigo vou lhe mostrar passo a passo em vídeo aulas como atingir nota 100 no Page Speed do Google e ter seu site aprovado no Web Vitals (Principais métricas da Web) o que vai resultar em melhor posicionamento orgânico, mais tráfego qualificado, melhor experiência do usuário e melhor conversão.
Para ajudar nesta tarefa vamos utilizar o Plugin WP Rocket. (Site oficial aqui)
O site de exemplo para este artigo é o Gerenciando Web. Este site que você está acessando neste momento.
Um pouco sobre este site com o qual vamos atingir nota 100 no Page Speed

Vamos entender como o site foi desenvolvido e recursos que precisam ser otimizados para atingir nota 100 no Page Speed.
Desenvolvido com WordPress
Desenvolvemos o Gerenciando Web com WordPress por diversas razões.
Mas as principais são a popularidade do WordPress, ilimitados recursos e também a experiência que trazemos pelos diversos anos trabalhando com a plataforma.
Mencionei a utilização do WordPress aqui pois todo trabalho de otimização que vamos fazer neste post é baseado em WordPress. Se você não utiliza o WordPress possivelmente não se beneficiará da mesma maneira dos conteúdos disponibilizados aqui.
Para saber mais sobre o WordPress veja nosso artigo Como criar um blog de sucesso com WordPress.
Hospedagem utilizada
O Gerenciando Web atualmente está hospedado em um servidor Cloud Digital Ocean (Link com cupom de crédito) seguindo a exata configuração que ensinamos no Curso Super Servidor.
Para conhecer um pouco mais sobre a escolha do servidor e configuração utilizada veja o artigo Como instalar o WordPress na Digital Ocean.
Astra Wp o tema que utilizamos
O tema que escolhemos para desenvolver nosso site é o Astra Wp.
Um tema excelente que disponibiliza uma versão gratuita muito popular e também uma versão paga que disponibiliza muito mais recursos de personalização.
Escolhemos o Astra Wp pois é um tema desenvolvido para alto desempenho com recursos leves o que facilitam muito a otimização do site como um todo, mas facilitam principalmente a otimização dos artigos individuais do nosso blog.
Outro motivo importante a ser mencionado é a grande compatibilidade do tema Astra com plugins e ferramentas de terceiros.
Utilizando o Astra dificilmente o seu site vai enfrentar conflitos de seus plugins com o tema, o que é muito comum no WordPress.
- Tema Wp Astra: Acessar o Site Oficial
Construtor de páginas OptimizePress
O OptimizePress é um plugin WordPress com recursos de Page Builder muito bons para criar páginas de venda, captura e landing pages em geral.
A alguns anos, quando o OptimizePress ainda estava em sua versão 2 ele era muito popular chegando a ser utilizado por 7 em cada 10 infoprodutores para construir suas páginas de vendas.
A versão 2 do OptimizePress era extremamente pesada, carregava recursos de CSS e Javascript no site todo o que deixava todas as páginas lentas tornando o trabalho de otimização muito complicado.
Por sua vez, a versão 3 do OptimizePress é muito mais leve e carrega seus recursos exclusivamente nas páginas criadas através do OptimizePress. Isso facilita muito a otimização de desempenho do site como um todo.
Sendo assim, todos os artigos e o blog deste site não sofrem a interferência de recursos do OptimizePress e desta forma o desempenho destas páginas não é afetado.
Já o mesmo não acontece com outros construtores de páginas que temos à disposição no mercado.
Aqui no Gerenciando Web utilizamos o OptimizePress para criar todas as páginas de vendas dos nossos cursos e também a página home deste site.
Mas de fato as páginas criadas a partir do OptimizePress são mais complexas de otimizar e nestas páginas em específico é mais difícil atingir notas mais altas no PageSpeed.
Se quiser saber mais sobre o OptimizePress veja o artigo: OptimizePress o melhor construtor de páginas.
- Site oficial do OptimizePress: Acessar o Site Oficial
WP Rocket – O plugin que escolhemos para facilitar o trabalho de otimização

Para WordPress existem diversos plugins e ferramentas que realizam diversos tipos de otimizações.
Optamos pelo WP Rocket pois ele automatiza muitas tarefas e também realiza otimizações muito eficientes aumentando nossa produtividade.
Já tem muitos anos que indicamos WP Rocket para nossos clientes e essa experiência me permite afirmar que na atualidade ele é o melhor plugin de otimização para WordPress.
- WP Rocket: Acessar o Site Oficial
Ferramentas de teste de desempenho para sites

Para realizar os testes de desempenho do site vamos trabalhar com as ferramentas:
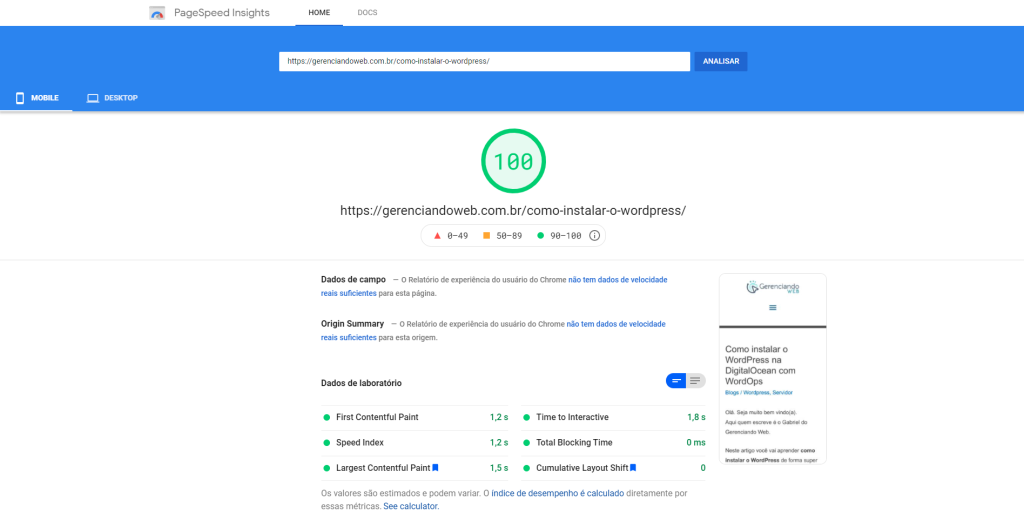
PageSpeed Insights do Google
O PageSpeed é uma ferramenta gratuita disponibilizada pelo Google que gera relatórios de otimização de nossas páginas Web.
Com ele podemos analisar nossos sites e verificar quais recursos já estão otimizados e quais ainda podemos otimizar seguindo métricas do Google.
Neste artigo vamos trabalhar principalmente com o Google PageSpeed pois ele é gratuito e gera um relatório de forma mais rápida possibilitando assim disponibilizar aulas de uma forma mais dinâmica.
- Site oficial aqui: https://developers.google.com/speed/pagespeed/insights/?hl=pt-br
Gt Metrix
O GT Metrix é outra ferramenta de análise que gera relatórios semelhantes aos do PageSpeed porém com alguns recursos a mais.
Trata-se de uma ferramenta paga mas que disponibiliza diversos recursos interessantes de forma gratuita.
Vamos utilizar o Gt Metrix durante nossas aulas para confirmar os resultados mostrados pelo PageSpeed e mostrar algumas possibilidades de otimização vistas de forma mais clara a partir das métricas do Gt Metrix.
- Site oficial aqui: https://gtmetrix.com/
Web Vitals
O Web Vitals representa uma série de métricas disponibilizadas pela Lighthouse que buscam indicar erros e melhorar a qualidade de páginas web, dessa forma proporcionando melhor experiência para o usuário.
Com essa ferramenta é possível realizar diversas análises interessantes para otimizar o site.
- Site oficial: https://web.dev/measure/
Como atingir 100 no PageSpeed e aprovar o site no Web Vital (Principais métricas da Web)

Chegou a hora de colocar a mão na massa e começar os trabalhos de otimização.
Aula 01 – Sites mais rápidos tem melhor posicionamento orgânico?
Nesta primeira aula vamos falar um pouco sobre por que sites mais rápidos tem melhor posicionamento orgânico. Este é um assunto muito polêmico neste momento devido aos anúncios do Google sobre atualizações no algoritmo que visam priorizar sites com melhor desempenho.

Aula 02 – Aquisição, acesso e licenças do WP Rocket
Durante a segunda aula deste artigo vamos falar um pouco mais sobre o plugin WP Rocket, lhe mostrar os recursos, custos, processo de aquisição e licenças do Rocket.
Bora para aula.

- WP Rocket: Acessar o Site Oficial
Aula 03 – Métricas de desempenho e recursos que precisam de otimização
Durante esta aula vamos analisar nosso site e verificar quais recursos já estão e quais ainda precisam de otimização.
Essa é uma aula de extrema importância pois no decorrer da mesma vou revelar quais são os recursos que mais impactam o desempenho de sites.

Aula 04 – Instalação e ativação do WP Rocket
Durante esta aula vamos realizar a instalação e configuração correta do servidor utilização do WP Rocket.
Bora para aula.

Aula 05 – WP Rocket, melhor plugin de cache para WordPress
Nesta aula vou lhe mostrar passo a passo como funciona e como configurar os recursos de cache do Plugin WP Rocket para melhorar desempenho e compatibilidade com seu site.

Aula 06 – Integração WP Rocket com CloudFlare
O CloudFlare é um CDN com diversos recursos gratuitos que ajudam a melhorar o desempenho e a segurança de sites.
Um destes muitos recursos do CloudFlare é justamente o cache para arquivos estáticos.
Como o WP Rocket também gera cache de forma eficiente é necessário realizar a integração entre WP Rocket e CloudFlare para que o cache seja renovado de forma correta.
Nesta aula vamos lhe mostrar como realizar essa integração e otimizar desempenho através desta integração.

Aula 07 – Otimização de Js e CSS com WpRocket
O WordPress seus temas e plugins são desenvolvidos utilizando diversos recursos diferentes.
Entre estes estão os scripts em Javascript e também CSS responsável pelo layout das páginas.
Esses recursos representam um peso enorme no desempenho das páginas de nossos sites.
Felizmente o WP Rocket tem recursos que permitem a otimização destes scripts para melhorar o desempenho e consequentemente aumentando a nota no Page Speed.
É exatamente este o assunto da aula abaixo.

Aula 08 – Como otimizar imagens e vídeos no WordPress com Lazy Load
Para ter bom desempenho e melhorar a nota no Page Speed é primordial que as imagens e vídeos estejam otimizados.
Infelizmente, de forma nativa o WP Rocket não disponibiliza recursos para compactar imagens diretamente através do painel de administração.
Sendo assim, se torna necessário realizar essa otimização antes de fazer o upload das mesmas para nosso site.
Em contrapartida o WP Rocket disponibiliza o recurso de Lazy Load que permite realizar o carregamento das imagens e vídeos somente quando solicitadas pelo navegador e não já no carregamento inicial da página.
Esse recurso melhora muito a velocidade de carregamento do site principalmente em páginas nas quais temos a presença de muitas imagens ou vídeos.
Veja a aula mostrando como funciona este recurso e como utilizá-lo no WP Rocket.

Aula 09 – Como otimizar fontes em sites WordPress
As fontes representam peso considerável no tempo de carregamento de site.
Elas de fato deixam o site lento principalmente em situações onde não é tomado o devido cuidado na utilização das fontes.
Atualmente temos diversas opções de fontes para utilizar em nossos sites.
As fontes mais populares são as disponibilizadas pelo Google e hospedadas no servidor do Google, mas também podemos utilizar fontes hospedadas diretamente em nosso servidor.
Isso vai depender do desenvolvimento do seu tema ou plugins.
Para ambas as situações podemos realizar otimizações e felizmente o WP Rocket facilita muito esse trabalho como mostrado no vídeo abaixo.

Aula 10 – Otimizando desempenho de sites WordPress com DNS Prefetch
Sempre que utilizamos recursos hospedados em um servidor ou domínio externo é recomendável fazer uma pré-conexão a este serviço para otimizar o tempo de carregamento e diminuir o delay do mesmo.
Neste vídeo exemplifico a utilização do DNS Prefetch com os recursos do Mautic que são carregados em nosso servidor.
Confira.

Aula 11 – Como otimizar o pixel do Facebook em sites WordPress
Essa dica vai para quem trabalha com Facebook Ads.
Quando utilizamos anúncios do Facebook temos a necessidade de realizar a instalação do Pixel do Facebook em nossas páginas para rastrear o tráfego e otimizar as ações de nossas campanhas.
O Pixel do Facebook é um grande vilão de desempenho e também pode ser otimizado de forma simples com a utilização do WP Rocket.
Basicamente o que o WP Rocket faz é hospedar o Pixel completo direto no cache do nosso servidor como exemplificado no vídeo.

Aula 12 – Como otimizar o script do Google Analytics em sites WordPress
Atualmente uma das ferramentas mais populares para monitorar sites é o famoso Google Analytics que realmente disponibiliza recursos muito úteis.
Infelizmente, juntamente com estes recursos também vem um delay no carregamento de nossas páginas.
O WP Rocket também conta com uma função muito simples para melhorar o desempenho do Google Analytics. Confira no vídeo.

Aula 13 – Como otimizar o banco de dados do WordPress
Manter o banco de dados otimizado é essencial para manter a integridade do site.
Afinal é no banco de dados que são registrados todos os dados do site.
O WP Rocket conta com recurso que permite limpar dados desnecessários registrados no banco de dados, o que ajuda na integridade do site e minimiza o uso de recursos do servidor.

Aula 14 – Como aprovar seu site no Web Vitals do Google
Nesta completa vídeo aula vamos analisar nosso site com o Web Vitals.
O Web Vital utiliza as métricas da Lighthouse para indicar possíveis melhorias em nossas páginas.
Bora testar o site no Web Vitals.

Aula 15 – Como usar o GtMetrix para analisar otimizar sites WordPress
O GtMetrix é uma ferramenta muito popular para realizar testes de desempenho e analisar possíveis melhorias em nossas páginas.
Vamos utilizar o GtMetrix para avaliar alguns fatores de desempenho não mostrados pelo Page Speed e também para ter uma “segunda opinião” sobre as métricas mostradas através do Page Speed.

Aula 16 – Para otimizar seu site e aprovar no Web Vitals só falta mais isso.
Até o momento trabalhamos apenas com a otimização do site WordPress utilizando recursos do WP Rocket.
Mas para ter desempenho realmente elevado e estável indiferente de quantos acessos seu site alcança você deve estar atento a mais alguns fatores que explico no vídeo abaixo.

- Nossos cursos: Quero conhecer.
- Astra Wp: Acessar site oficial.
- OptimizePress: Acessar site oficial.
- WP Rocket: Acessar site oficial.
Aula 17 – Dados de desempenho reais. É assim que o Google avalia
Para finalizar esse artigo quero mencionar que tudo que realizamos até aqui vai contribuir de maneira significativa com o desempenho de seus sites. Aumenta muito a possibilidade de seu site ser aprovado no Web Vitals e melhorar seu posicionamento orgânico.
Porém o Google não utiliza os dados gerados pelo Page Speed para avaliar o desempenho de sites.
Veja o vídeo com mais informações.

Como menciono no vídeo acima temos mais aulas disponíveis na Assinatura do Gerenciando Web.
Neste momento estamos disponibilizando 7 dias de teste completamente gratuito na assinatura.
Durante estes 7 dias você pode acessar todos os conteúdos sem ter nenhum custo. (7 dias de graça, sem fidelidade e sem pegadinhas.)
Somente se você decidir manter sua assinatura por mais de 7 dias será cobrada a primeira mensalidade.
Para conhecer a Assinatura do Gerenciando Web e iniciar seu teste gratuito de 7 dias clique no link.
Conclusão – Site lento nunca mais
Para concluir esse artigo quero compartilhar algumas dicas adicionais para que seu site nunca fique lento e realmente tenha suporte a alto tráfego.
No decorrer do artigo melhoramos o desempenho única e exclusivamente do site e para isso utilizamos o plugin WP Rocket e realizamos todos os testes utilizando como referência as métricas geradas pelo Page Speed.
Mas devemos sempre levar em conta que tem diversos outros fatores que são igualmente ou até mais importantes que as métricas do Page Speed para que nossos sites realmente entreguem desempenho.
Um destes fatores são o tempo de resposta do servidor e isso está diretamente relacionado memória e processador do servidor, ao armazenamento cuja melhor opção é armazenamento do tipo NVME e finalmente a latência da rede que se deve a distancia que a pessoa que acessa o site está do servidor e também a largura de banda disponível no servidor.
Por isso faço aqui a recomendação de servidores Digital Ocean (Link com cupom de crédito) que realmente entregam os recursos que contratamos de forma muito eficiente e também a utilização de um CDN em busca de diminuir o delay de rede.
Leve em consideração que a rede de internet e dispositivos das pessoas que acessam seus sites também são de extrema importância no desempenho que seu site entrega.
Com a predominância de dispositivos e redes móveis precisamos prestar ainda mais atenção no desempenho real que seu site entrega para esse usuário.
Sei muito bem que conexão e dispositivos dos usuários são fatores sobre os quais não temos controle, mas podemos otimizar nossos sites ao máximo para que entreguem o melhor desempenho possível mesmo para esse público que tem limitações.
Isso é de grande importância pois o Google avalia justamente os dados reais gerados pelas pessoas que acessam nosso site. São exatamente estes dados de desempenho que o Google avalia e que são os mais relevantes para melhorar o posicionamento orgânico.
Este é um assunto sobre o qual vamos falar mais na Assinatura do Gerenciando Web.
Se ficou com dúvidas por favor comente.
Vamos utilizar seu comentário como base para nossos novos conteúdos.

